Estilos para párrafos
Estilos para párrafos¶
Los estilos para párrafos nos permiten cambiar propiedades de todo un párrafo o bloque de texto, como por ejemplo el espaciado entre las líneas, la alineación, etc.
-
line-height: normal | unidades CSS
Ejemplos: line-height: 12px; line-height: normal;
El alto de una línea, y por tanto, el espaciado entre líneas. Es una de esas características que no se podían modificar utilizando HTML. -
text-align: left | right | center | justify
Ejemplos: text-align: right; text-align: center;
Sirve para indicar la alineación del texto. Es interesante destacar que las hojas de estilo permiten el justificado de texto, aunque recuerda que no tiene por que funcionar en todos los sistemas. -
text-indent: Unidades CSS
Ejemplos: text-indent: 10px; text-indent: 2in;
Un atributo que sirve para hacer sangrado o márgenes en las páginas.
Ejemplos¶
Para alinear el texto de un párrafo a la derecha podemos utilizar:
1 2 3 | |
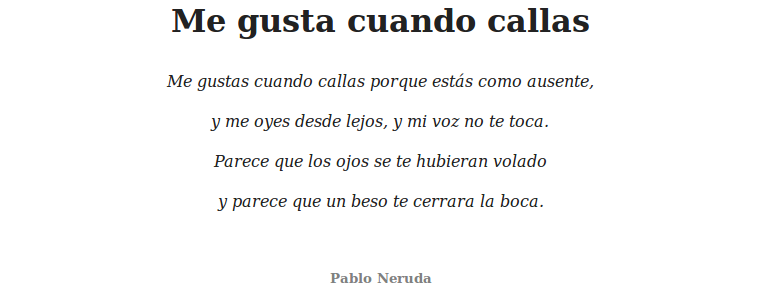
En este otro ejemplo vamos a colocar un texto centrado, con un interlineado mayor, con el texto en cursiva y gris. Además definiremos la hoja de estilo en la cabecera de la página:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | |
Con lo que obtendríamos un resultado similar al siguiente: